
So far, in our series on graphic design, we’ve talked a lot about how graphic designs nonverbally communicate certain aspects of your brand’s identity to your audience. Colors, visuals, layout, and other design elements create a particular emotional response to your branded collateral. Another central communicator of brand identity is one that’s often neglected – choosing the right brand fonts.
It’s Just a Font, Right? Wrong.
It’s easy to overlook the importance of font selection as part of your branding effort. After all, the important thing is what the words say, not how the letters are shaped, right?
Well, not exactly. The font or typeface used for your branded materials can carry considerable emotional connotations. Take a look at the following sentence:
Since 2005, our team has been delivering quality service at an unbeatable price.
That’s a reasonably generic marketing statement that, with a few changes, could be used by just about any business owner. Now, take a look at it in a few different fonts:
(Georgia)
(Open Sans)
(Rockwell)
They all say the same thing, but they say it in vastly different ways.
- “Georgia” conveys a traditional vibe that’s solid and dependable without being stuffy. It’s approachable – the company that chose this font wants you to know they’re reliable and friendly.
- “Open Sans” is almost stereotypically contemporary. It’s clean, displays well on screens, and messages comfort with digital technology. This is a company that embraces technological solutions and values accessibility.
- “Rockwell” is surprisingly versatile. It calls to mind old-West style letterpress fonts, so it carries a certain “rugged independence” vibe that works great for DIY products. This company celebrates creativity and has a hands-on ethic.
The emotional implications of a font can cut both ways. Choosing the right font can reinforce your brand’s voice, steering your audience toward a conversion by putting them into the right mindset to receive your message positively. Choosing the wrong font can lead the audience in the wrong direction emotionally, create a sense of dissonance, and turn audience members away from your message:

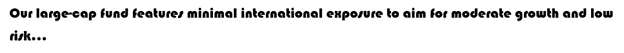
How comfortable would you be trusting your money to an investment firm that used this font for their website?
How much fun do you think this show will be for a true metalhead?
How Do I Choose a Font?
Building a font library for your brand starts with the answer to a fundamental question: what’s the mood you want your brand to convey? When you’re thinking about this, consider terms like:
- Solid
- Reliable
- Fun
- Cheeky
- Sporty
- Youthful
- Approachable
- Caring
Try to boil it down to only two or three words that communicate the essence of your brand’s voice.
Now, look at other brands that you identify with those particular adjectives. What types of fonts do they use?
Serif Fonts
Serif fonts have small “feet” at the tops and bottoms of the characters. Most designers consider serif fonts easier to read on paper, and nearly every book published in the modern world is set in a serif typeface.
Serif fonts are very traditional and can convey a sense of age, dependability, wisdom, or classicism. Care must be taken with these fonts to avoid being stuffy, unchanging, or inaccessible.
Sans-Serif Fonts
Sans-serif fonts lack “feet” and tend to use letter shapes that more closely resemble the way humans write block letters. Sans-serif fonts originated in the 18th century but came into their own during the last half of the 20th century when fonts like Helvetica ushered in a new era of clean, humanist design.
Sans-serif fonts are more casual and are more easily read on a screen than serif fonts. They carry connotations like approachable, techy, and accessible without being frivolous or flighty.
Display Fonts
All of the “fun” fonts that came installed on your computer, many logos using custom lettering, and some of the best (and worst) fonts in the world are display fonts. They don’t fit neatly into the serif or sans serif category and are typically used only for headlines, banners, and other places where they’ll be used for only one or two lines of text.
Display fonts can be an excellent choice for splashy headings but shouldn’t be considered for body copy – they’re hard to read in large chunks and read as unprofessional when used in that way. Their emotional loads cover the spectrum, from athletic to antiestablishment, medieval to hypermodern.
Font Pairings
It’s common to see a single font in different formats filling every role in a design – headlines, subheadings, body text, callouts, and more. That’s an excellent option for most brands and can create a look of complete consistency.
A Few Examples
A longtime favorite for designers wishing to impart a classic, academic, highly legible feel to long blocks of text.
The definitive sans-serif font, Helvetica is one of the most commonly used typefaces in the world. Helvetica offers a clean, no-nonsense look that works as well today as it did when it was introduced in 1957.
Century Gothic is a geometric font that is light and modern and works well to convey contemporary elegance. It works far better as a headline or callout font than a body copy font.
![]()
Gotham is an incredibly versatile sans-serif that’s available in a wide variety of weights. It is often used in single-font applications since it works equally well as a display font, heading, and body copy.
Another example of a good display font that isn’t quite right for large blocks of text, Trajan has a neo-classical look that communicates solidity and tradition. Thanks to its resemblance to the neo-classical lettering on courthouses and government offices (and its use as the title font for the TV show “The West Wing”), it’s also become associated with government and political campaigns.
Using a variety of fonts, however, can create a more engaging design and improve legibility by making a clearer delineation between headings and body copy. When selecting fonts to put together as a library for your brand, you must ensure that the fonts you choose work well together. There are dozens of websites that can help you find fonts that will complement one another, or you can do it the old-fashioned way and start putting fonts together to see what looks best.
Be careful – designs with too many fonts look busy, amateurish, and hard to read. The old rule for designers was to make sure any design had no more than three fonts, which is still a pretty good rule to follow today. Your brand standard should include no more than three fonts: one for headlines (which may be the same font that’s used in your company’s logo), one for subheadings and special text, and then a third for body copy.
We Have the Fonts You Didn’t Even Know You Needed! Call Us at 478-621-4491
Do you need help building a striking, recognizable brand identity – including a custom-selected typeface? Contact one of our friendly account managers today with your questions.
Did you love this article? Make sure you sign up for our monthly eNewsletter, so you never miss one.
We love good design, and we’re sharing that love this summer. From now through September, we’ll share tips, information, and best practices for using high-quality graphic design to build and promote your business.
Other posts in this series:

